Threejs如何帮助你构建一个3D世界?
![]() 游客
2025-04-22 21:27:01
3
游客
2025-04-22 21:27:01
3
随着Web技术的飞速发展,3D内容在网页中的应用越来越广泛,用户对于网页中的视觉体验要求越来越高。Three.js,一个基于WebGL的JavaScript库,让开发者可以在网页中轻松构建和展示3D世界。从简单的3D模型到复杂的交互式3D场景,Three.js提供了一套完整的解决方案。本文将带你深入探讨Three.js如何帮助开发者构建一个令人惊叹的3D世界,并通过详细步骤指导初学者入门。
什么是Three.js?
Three.js是一个轻量级的3D库,它允许开发者在不直接处理底层WebGL复杂性的情况下,在浏览器中渲染3D图形。它简化了WebGL编程,提供了场景图、材质、灯光、相机、纹理等丰富的功能和模块,使得开发者能够专注于创作而不是底层细节。

Three.js的优势
Three.js的优势在于它简洁的API、强大的功能集以及活跃的社区支持。它能够运行在几乎所有的现代浏览器上,并且无需插件。无论你是3D图形的初学者还是经验丰富的开发者,Three.js都能帮助你快速实现创意。
构建基本3D场景
步骤一:设置场景
我们需要创建一个场景(scene)对象,场景是Three.js中所有3D对象的容器。
```javascript
varscene=newTHREE.Scene();
```

步骤二:添加相机
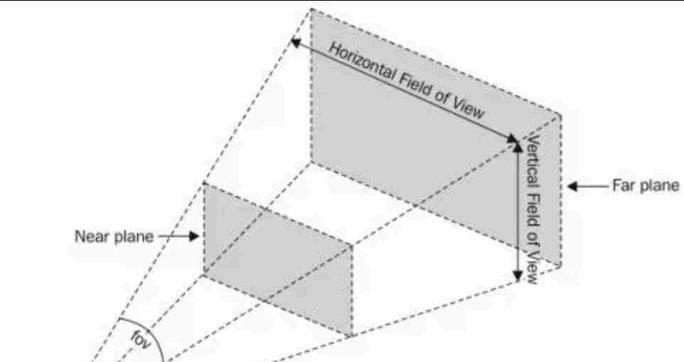
相机(camera)定义了从哪个角度观察场景中的对象。
```javascript
varcamera=newTHREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000);
```
步骤三:设置渲染器
渲染器(renderer)负责在浏览器中渲染场景和相机。
```javascript
varrenderer=newTHREE.WebGLRenderer();
renderer.setSize(window.innerWidth,window.innerHeight);
document.body.appendChild(renderer.domElement);
```
步骤四:添加几何体和材质
几何体(geometry)描述了3D对象的形状,而材质(material)定义了对象的外观。
```javascript
vargeometry=newTHREE.BoxGeometry();
varmaterial=newTHREE.MeshBasicMaterial({color:0x00ff00});
varcube=newTHREE.Mesh(geometry,material);
scene.add(cube);
```
步骤五:设置相机位置并渲染场景
```javascript
camera.position.z=5;
functionanimate(){
requestAnimationFrame(animate);
cube.rotation.x+=0.01;
cube.rotation.y+=0.01;
renderer.render(scene,camera);
animate();
```
以上代码展示了一个简单的旋转立方体的3D场景。通过这些基础步骤,我们可以逐步构建更加复杂的3D世界。
Three.js进阶技巧
使用3D模型
Three.js支持从外部文件导入多种格式的3D模型,如OBJ,FBX,STL等。这可以通过`THREE.ObjectLoader`或者`THREE.GLTFLoader`来实现。
```javascript
varloader=newTHREE.GLTFLoader();
loader.load('model.gltf',function(gltf){
scene.add(gltf.scene);
});
```
精细控制光影
Three.js提供了多种光源,包括点光源(PointLight)、方向光源(DirectionalLight)等,正确的光照设置能够大幅增强3D场景的真实感。
```javascript
varpointLight=newTHREE.PointLight(0xffffff,1,100);
pointLight.position.set(50,50,50);
scene.add(pointLight);
```

动态效果和交互
Three.js不仅仅能够展示静态的3D内容,还可以添加动画和用户交互。使用`requestAnimationFrame`来创建平滑的动画效果,并通过事件监听器来响应用户的操作。
```javascript
document.addEventListener('mousemove',onDocumentMouseMove,false);
functiononDocumentMouseMove(event){
//计算鼠标位置并应用到场景中的某些元素上,实现交互效果
```
Three.js实战应用案例
1.虚拟现实体验:Three.js能够与WebVR技术结合,提供沉浸式的虚拟现实体验。
2.在线产品展示:通过构建3D模型,用户可以在网页上从各个角度查看产品,提升用户体验。
3.数据可视化:Three.js在复杂数据可视化方面表现突出,可以创建动态、交互式的数据图表。
Three.js学习资源
对于初学者来说,Three.js的学习曲线可能较为陡峭。幸运的是,有大量的在线资源可以辅助学习,包括官方文档、GitHub上的示例项目、以及丰富的视频教程和论坛。
Three.js常见问题解答
1.Three.js如何与WebGL比较?
Three.js是建立在WebGL之上的,它是一个高级的API,将WebGL的复杂性抽象化了,使得开发者能够更简便地使用。
2.Three.js支持哪些浏览器?
Three.js支持所有现代浏览器,包括Chrome、Firefox、Safari以及Edge。对于较旧的浏览器,可能需要添加WebGL的polyfill来支持。
3.Three.js与其它3D库的比较?
Three.js相较于其他3D库(如Babylon.js、A-Frame)有着更广泛的社区支持和更灵活的场景设置,但每种库都有其特点,选择哪一个取决于项目的需求和个人偏好。
结语
Three.js通过其简洁的API和丰富的功能,使得在网页中创建3D场景变得简单高效。不管是初学者还是有经验的开发者,Three.js都能提供强大的工具来实现创意。通过实践本文提供的基本步骤和进阶技巧,你将能够构建出富有吸引力的3D世界,并为用户带来前所未有的视觉体验。随着技术的不断进步,Three.js的未来充满无限可能,让我们拭目以待,看看它将如何继续改变我们的数字世界。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自集速seo,本文标题:《Threejs如何帮助你构建一个3D世界?》
标签:
- 上一篇: 网站地图对SEO有多重要?如何正确使用以提升网站排名?
- 下一篇:没有了
- 搜索
- 最新文章
- 热门文章
-
- 网站文章怎么被收录?提高搜索引擎收录率的策略是什么?
- 如何优化SEO文章内页?内页优化常见问题有哪些?
- 如何快速提升网站排名?掌握这些SEO技巧了吗?
- InDesign新建页面提升排版效率的技巧有哪些?
- 站长如何通过百度排名优化赚钱?常见赚钱模式有哪些?
- 怎样发布网站外链?发布外链的正确步骤和注意事项是什么?
- 企业网站怎么设置标题?标题设置有哪些常见问题及解决方法?
- SEO中常见的黑帽技术有哪些?如何识别和防范?
- 网站的链接原则是什么?如何优化提升SEO效果?
- 网站seo文章该怎么写才利于优化?遵循哪些步骤可以提高搜索引擎排名?
- 如何实现高效率的SEO内容优化?有哪些技巧和方法?
- 网站关键词优化SEO怎么做?常见问题有哪些解决方法?
- 2025口碑级网站建设公司如何赋能企业数字化转型?
- 搜索引擎如何决定排名?排名算法背后的秘密是什么?
- 手机端网站SEO怎么做?七个有效方法提升移动搜索排名?
- 前端开发有哪些生活中的小技能?如何快速掌握?
- 三元运算符如何连续使用?有哪些注意事项?
- Langchain源码Chain系列(一)的分析重点是什么?
- 网站制作公司官网的制作方法是什么?
- ASP2011高速钢在精密加工制造的优势与应用是什么?
- 热门tag