css如何实现各种居中?css居中有几种方法?
![]() 游客
2025-04-20 09:27:01
1
游客
2025-04-20 09:27:01
1
在网页设计过程中,居中布局是实现美观和功能性的基本需求之一。CSS提供了多种居中方式,适用于不同场景的布局需求。本文将系统讲解CSS实现居中的几种常见方法,并对每种方法的操作步骤和适用场景进行详细介绍,帮助您更好地掌握CSS中的居中技术。
CSS居中的基本概念
居中是网页布局中的核心操作之一。简单来说,居中指的是让元素在其容器内沿水平方向(左右)和/或垂直方向(上下)居于中心位置。CSS提供了多种属性和技巧来实现这一效果。

CSS水平居中的方法
方法一:使用`margin`属性
在块级元素中,可以通过设置左右`margin`为`auto`来实现水平居中。通常,这种技巧适用于已知元素宽度的情况。
```css
.center-box{
width:50%;/*定义元素宽度*/
margin-left:auto;/*左右margin自动调整实现居中*/
margin-right:auto;
```
方法二:使用`flexbox`
`flexbox`布局提供了更灵活的居中方式。设置容器的`display`为`flex`,然后用`justify-content:center;`实现子元素水平居中。
```css
.container{
display:flex;
justify-content:center;
```
方法三:使用`Grid`布局
`Grid`布局是CSS中一种强大的布局系统,通过`place-items`或`justify-items`属性可以轻松实现水平居中。
```css
.container{
display:grid;
place-items:center;
```

CSS垂直居中的方法
方法一:使用`line-height`
对于单行文本或块级元素,可以通过设置与容器高度相同的`line-height`属性来实现垂直居中。
```css
.center-box{
height:100px;
line-height:100px;
```
方法二:使用`flexbox`
和水平居中类似,`flexbox`布局可以通过设置`align-items`属性来实现垂直居中。
```css
.container{
display:flex;
align-items:center;
```
方法三:使用`Grid`布局
同样地,通过`place-items`或`align-items`属性,可以方便地使内容在垂直方向上居中。
```css
.container{
display:grid;
place-items:center;
```
方法四:使用`position`和`transform`
当需要对绝对定位的元素进行垂直居中时,可以结合`position`和`transform`属性实现。
```css
.center-box{
position:absolute;
top:50%;
transform:translateY(-50%);
```

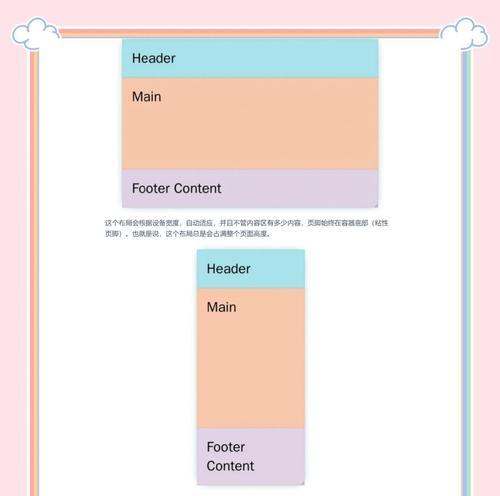
同时实现水平和垂直居中的方法
当需要同时实现水平和垂直居中时,可以将`flexbox`或`Grid`的方法结合使用。使用`flexbox`布局时,只需同时设置`justify-content:center;`和`align-items:center;`即可。
```css
.container{
display:flex;
justify-content:center;
align-items:center;
height:100vh;/*容器高度为视口高度*/
```
结合使用CSS居中方法的注意事项
在实际应用中,可能需要考虑元素宽度未知、多行文本垂直居中、不同浏览器兼容性等复杂情况。建议在选择居中方法时,根据实际需求和项目特点灵活运用。
CSS居中技术是网页设计中非常实用且常见的技巧。通过阅读本文,相信您已经对CSS居中有了全面的了解。请在实践中多加尝试,相信随着经验的积累,您能更加熟练地运用CSS居中技巧,打造更加美观和功能性的网页布局。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自集速seo,本文标题:《css如何实现各种居中?css居中有几种方法?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 企业建网站的好处是什么?如何选择合适的网站建设方案?
- 首页SEO优化不出排名怎么办?有效提升排名的技巧有哪些?
- 如何优化网站内部文章和内链分页?常见问题有哪些解决方法?
- 重庆网站制作流程是怎样的?需要哪些准备工作?
- 网站制作需要哪些技术支持?如何获取这些技术支持?
- 如何谨记网站SEO优化准则?网站流量提升指日可待吗?
- 网站优化应该优先考虑首页还是分页?如何做出选择?
- SEO怎么优化?掌握这些技巧提升网站排名!
- 如何巧妙进行冷门关键词优化?避免竞争的策略是什么?
- seo推广公司的服务内容是什么?如何评估其效果?
- 如何优化网站seo?掌握这些SEO技巧轻松提升网站排名?
- 关键词优化推广公司哪家效果最好?如何选择合适的关键词优化公司?
- 百度关键词排名软件如何使用?
- 个人如何推广自己的网站?网站推广的有效方法有哪些?
- 合肥网站建设哪家公司好?如何选择?
- 如何通过seo优化提升关键词排名?有效关键词优化策略有哪些?
- SEO如何优化网站?网站SEO优化的常见问题有哪些?
- 关键词优化对网站排名很重要?如何有效提升网站SEO效果?
- 如何进行SEO细节的检查?常见问题有哪些?
- 如何通过内部链优化提高关键字排名?内部链优化有哪些常见问题?
- 热门tag