如何实现鼠标滑动到图片上时的过渡动画效果?
![]() 游客
2025-04-19 11:54:01
5
游客
2025-04-19 11:54:01
5
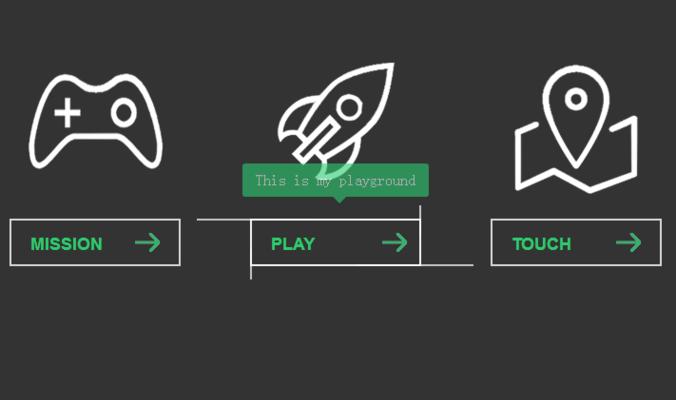
在现代网页设计中,过渡动画不仅丰富了用户交互体验,而且能够在视觉上吸引用户关注。特别是在鼠标滑动到图片上时,合理的过渡动画效果可以极大地提升用户的浏览满意度和页面的互动性。本文将详细介绍如何使用HTML和CSS来实现这一效果,并提供一些实用技巧和常见问题的解答,帮助您创建出既有吸引力又有专业度的网页动画效果。
实现原理与基础设置
要实现鼠标悬停在图片上时的动画效果,我们通常会使用CSS的`:hover`伪类选择器。当鼠标悬停在设置了`:hover`的图片元素上时,我们可以定义一些CSS属性来改变该图片的样式,从而实现过渡动画。
开始前的准备工作
在开始之前,我们需要在HTML文档中准备好图片元素:
```html

```
在CSS样式表中,我们针对带有`hover-effect`类的图片定义基础样式和悬停时的样式:
```css
.hover-effect{
width:200px;/*图片宽度*/
height:auto;/*图片高度自动*/
transition:transform0.5sease;/*定义过渡效果,这里是缩放效果*/
.hover-effect:hover{
transform:scale(1.2);/*鼠标悬停时放大图片*/
```

实现过程详解
定义基础样式
我们需要为图片定义一些基础样式。这包括图片的尺寸、边框、外边距等,以确保在不同浏览器中图片能够以一致的方式显示。
创建过渡动画效果
接下来,我们定义过渡动画效果。这可以通过`transition`属性来实现。`transition`属性可以指定`过渡效果的属性`、`过渡持续时间`、`过渡的速度曲线`和`过渡延迟时间`。
如果我们希望图片在鼠标悬停时实现颜色的渐变效果,则可以使用`background-color`属性,并设置一个过渡时间:
```css
.hover-effect{
/*...其他基础样式...*/
background-color:ffffff;/*默认背景颜色*/
transition:background-color0.5s;/*过渡效果设置为背景颜色变化*/
.hover-effect:hover{
background-color:ff9900;/*鼠标悬停时的背景颜色*/
```
结合变换函数实现更丰富的动画效果
为了使动画效果更加丰富,我们还可以利用CSS3的变换函数(如`translate`、`rotate`、`scale`等)来实现图片位置、角度、大小的变化。我们可以让图片在鼠标悬停时轻微旋转并向上移动:
```css
.hover-effect{
/*...其他基础样式...*/
transition:transform0.5s;/*设置过渡效果为变换*/
.hover-effect:hover{
transform:rotate(10deg)translate(0,-10px);/*鼠标悬停时旋转10度并向上移动*/
```

实用技巧与常见问题

使用CSS预处理器提高开发效率
对于复杂度较高的动画,我们可以使用如SASS、LESS这样的CSS预处理器。通过它们的嵌套、混合(mixins)等特性,可以使CSS代码更加模块化和易于维护。
优化动画性能
动画性能是用户体验的重要组成部分。为了确保动画运行流畅,应尽量避免在动画中使用复杂的计算或GPU密集型操作。避免在大量元素上同时使用动画,这可能会导致性能问题。
测试在不同设备与浏览器上的兼容性
动画效果可能在不同浏览器和设备上有不同的表现。在实现动画之后,需要在主流浏览器(如Chrome、Firefox、Safari等)和不同的设备(如PC、平板、手机等)上进行测试,确保动画效果的一致性和兼容性。
细节调整与优化
在开发过程中,应不断调整和优化动画效果,确保其既符合设计意图,又不会分散用户的注意力。同时,还需要注意避免过度使用动画,以免给用户造成视觉疲劳。
通过上述介绍,您现在应该掌握了如何通过HTML和CSS实现鼠标滑动到图片上时的过渡动画效果。实践是掌握知识的最佳方式,您可以尝试将这些技术应用到实际项目中,打造出既美观又实用的网页动画效果。同时,请持续关注CSS动画技术的发展,以利用最新技术优化您的网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自集速seo,本文标题:《如何实现鼠标滑动到图片上时的过渡动画效果?》
标签:
- 上一篇: PHP网络编程有哪些实践技巧?
- 下一篇: 百度网讯如何避免模型训练中断?备份及迁移方法专利解析
- 搜索
- 最新文章
- 热门文章
-
- SEO牛人是怎样刷百度下拉框的?有效提升关键词排名的秘诀是什么?
- seo如何优化关键词排名?有哪些技巧和方法?
- 网站推广有哪些方法?网站推广中常见问题有哪些?
- 西安外贸网站制作的案例有哪些?如何借鉴成功案例?
- 网站优化要做成什么样?如何确保最佳效果?
- 网站如何做seo排名优化?有哪些有效策略可以提升网站排名?
- 首页SEO优化不出排名怎么办?有效提升排名的技巧有哪些?
- seo排名快速提升的秘诀是什么?如何在短时间内实现?
- 企业建网站的好处是什么?如何选择合适的网站建设方案?
- 重庆网站制作流程是怎样的?需要哪些准备工作?
- 自助建网站有哪些优势?如何选择合适的自助建站平台?
- 网站建设方案如何满足客户需求?常见问题有哪些?
- 如何谨记网站SEO优化准则?网站流量提升指日可待吗?
- 如何优化网站内部文章和内链分页?常见问题有哪些解决方法?
- 如何巧妙进行冷门关键词优化?避免竞争的策略是什么?
- 网站制作需要哪些技术支持?如何获取这些技术支持?
- 百度关键词排名软件如何使用?
- 网站seo优化方案是什么?如何制定有效的SEO策略?
- 企业为什么需要找专业优化公司?专业优化公司能解决哪些问题?
- 如何通过seo优化提升关键词排名?有效关键词优化策略有哪些?
- 热门tag