CSS3基础:样式和选择器的使用方法是什么?
![]() 游客
2025-04-19 13:54:01
4
游客
2025-04-19 13:54:01
4
在现代网页设计中,CSS(层叠样式表)是定义网页外观和风格的关键技术。CSS3作为其最新标准,提供了更多强大而灵活的样式和布局功能。无论你是前端开发新手还是希望提升技能的设计师,掌握CSS3的基础知识对于制作现代、响应式的网站都是必不可少的。本文将带你深入CSS3的世界,特别关注基础的样式和选择器使用方法,让你轻松上手网页样式的编写。
一、CSS3样式基础
1.1CSS3样式规则的构成
我们需要理解CSS样式规则的基本结构。它通常由三部分组成:选择器(Selector)、属性(Property)和属性值(Value)。
```css
选择器{
属性:值;
```
选择器决定了哪些HTML元素会被特定的样式规则所影响;属性指明了你想要修改的样式特征,比如颜色、字体或边距;而属性值则定义了属性的具体表现,如颜色代码、字体大小等。
1.2基本样式属性介绍
在CSS3中,有大量可用的样式属性,这里介绍几个最基础且常用的属性:
`color`:修改元素内的文字颜色。
`fontsize`:设置字体大小。
`backgroundcolor`:设置背景颜色。
`textalign`:定义文本的对齐方式。
`border`:设定元素边框样式、宽度和颜色。
1.3样式的优先级与层叠
CSS的另一个重要概念是样式优先级。样式可以来源于内联样式、外部或内部样式表中的样式规则,或者浏览器的默认样式。当这些样式冲突时,需要根据CSS优先级法则来决定最终的表现。通常,内联样式的优先级高于外部或内部样式表。

二、CSS3选择器使用方法
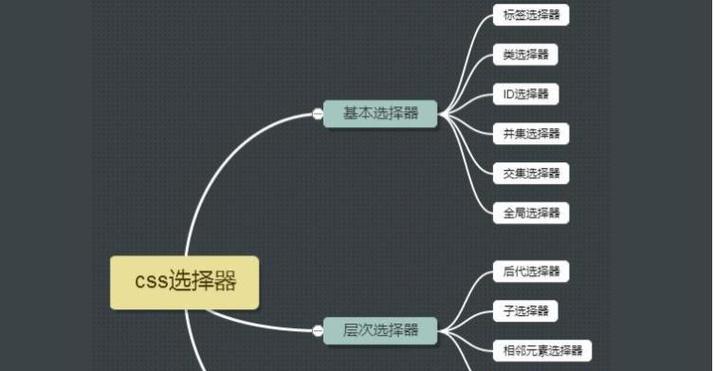
选择器是CSS中极其重要的部分,它决定了样式应用到哪些HTML元素上。
2.1元素选择器
元素选择器是最基本的选择器类型,直接通过HTML标签名来选择元素。
```css
color:blue;
```
上述CSS规则会选择所有的`
`段落元素,并将文字颜色改为蓝色。
2.2类选择器和ID选择器
类选择器和ID选择器提供了一种方式,让你可以为特定的HTML元素定义和应用样式。类选择器使用点(`.`)符号,而ID选择器使用井号(``)符号。
```css
/*类选择器*/
.my-class{
font-size:14px;
/*ID选择器*/
my-id{
color:red;
```
HTML中的元素可以应用类和ID,如下:
```html
```
2.3属性选择器
CSS3引入了属性选择器,允许你根据HTML元素的属性和属性值来选择元素。
```css
/*属性选择器示例*/
a[href="https://www.baidu.com"]{
color:green;
```
这个规则会选择所有`href`属性等于`https://www.baidu.com`的``标签,并将链接颜色改为绿色。
2.4伪类和伪元素选择器
CSS伪类选择器用于定义元素的特殊状态,比如`:hover`、`:active`、`:visited`等。伪元素选择器用于选取元素的特定部分,如`::before`和`::after`。
```css
/*伪类选择器*/
a:hover{
text-decoration:none;
/*伪元素选择器*/
p::first-line{
font-weight:bold;
```
2.5组合选择器和分组选择器
组合选择器(如子选择器`>`、相邻兄弟选择器`+`、通用兄弟选择器`~`)和分组选择器(通过逗号分隔的多个选择器)提供了更多选择特定元素的方式。
```css
/*组合选择器示例*/
ul>li{
color:orange;
/*分组选择器示例*/
h1,h2,h3{
font-family:Arial,sans-serif;
```

三、实际应用中常见问题及解决方法
3.1样式冲突和继承
理解样式的继承和冲突解决机制对于创建一个有组织且易于维护的样式表至关重要。CSS中的继承是指一些CSS属性值会自动应用于一个元素的子元素。
3.2选择器的特异性
选择器的特异性是解决样式冲突的一种机制。通常,ID选择器的权重高于类选择器,类选择器的权重高于元素选择器。而属性选择器、伪类和伪元素选择器通常有着与类选择器相同的权重。
3.3重置和标准化
由于不同浏览器有其默认的CSS样式,所以通常需要进行CSS重置(Reset)或标准化(Normalize)。这涉及定义一组规则来消除不同浏览器间的默认样式差异。

四、进阶应用和实用技巧
4.1使用CSS3过渡和动画
CSS3过渡(Transitions)和动画(Animations)为网页添加了动态效果,使得用户体验更加流畅和富有吸引力。
4.2利用媒体查询实现响应式设计
媒体查询(MediaQueries)允许我们根据不同的屏幕尺寸或设备特性,应用不同的样式规则,这对于创建响应式网站至关重要。
4.3优化加载和维护
优化CSS文件的加载速度和保持代码的可维护性是专业开发者必须考虑的问题。合理组织CSS文件结构、使用CSS预处理器等都是值得推荐的做法。
五、
通过以上内容的介绍,你应该已经掌握了CSS3的基础知识,包括样式的构成、选择器的使用,以及解决样式应用中的一些常见问题。理解并能够灵活使用不同的选择器,对于打造风格统一、视觉吸引力强的网站至关重要。而CSS3的高级特性,如过渡、动画、媒体查询,等将为你的网页设计提供无限的可能性。现在,你可以开始实践这些基础知识,并在实际项目中加以运用。记住,不断学习和实践是精通CSS3的关键。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自集速seo,本文标题:《CSS3基础:样式和选择器的使用方法是什么?》
标签:
- 上一篇: 网页开发外包费用如何计算?影响费用的因素有哪些?
- 下一篇: 网址后缀index.asp代表什么含义?
- 搜索
- 最新文章
- 热门文章
-
- SEO牛人是怎样刷百度下拉框的?有效提升关键词排名的秘诀是什么?
- seo如何优化关键词排名?有哪些技巧和方法?
- 网站推广有哪些方法?网站推广中常见问题有哪些?
- 西安外贸网站制作的案例有哪些?如何借鉴成功案例?
- 网站优化要做成什么样?如何确保最佳效果?
- 网站如何做seo排名优化?有哪些有效策略可以提升网站排名?
- 首页SEO优化不出排名怎么办?有效提升排名的技巧有哪些?
- seo排名快速提升的秘诀是什么?如何在短时间内实现?
- 企业建网站的好处是什么?如何选择合适的网站建设方案?
- 重庆网站制作流程是怎样的?需要哪些准备工作?
- 自助建网站有哪些优势?如何选择合适的自助建站平台?
- 网站建设方案如何满足客户需求?常见问题有哪些?
- 如何谨记网站SEO优化准则?网站流量提升指日可待吗?
- 如何优化网站内部文章和内链分页?常见问题有哪些解决方法?
- 如何巧妙进行冷门关键词优化?避免竞争的策略是什么?
- 网站制作需要哪些技术支持?如何获取这些技术支持?
- 百度关键词排名软件如何使用?
- 网站seo优化方案是什么?如何制定有效的SEO策略?
- 企业为什么需要找专业优化公司?专业优化公司能解决哪些问题?
- 如何通过seo优化提升关键词排名?有效关键词优化策略有哪些?
- 热门tag