网页制作实用教程内容提要是什么?如何学习?
![]() 游客
2025-04-18 12:27:02
5
游客
2025-04-18 12:27:02
5
在数字化时代,网页制作成为了企业和个人展示自我、与外界互动的重要途径。无论你是希望为你的商业项目打造在线门户,还是仅仅为了个人兴趣学习,掌握网页制作的基础技能对于每一个互联网用户来说都显得至关重要。本文将为你提供一个全面的网页制作实用教程,让你能够高效地学习如何从零开始创建一个功能完备的网页。我们将从基础理论到实践操作,逐步深入,确保即使是没有任何编程基础的初学者也能够轻松掌握。

网页制作基础理论
HTML:网页的骨架
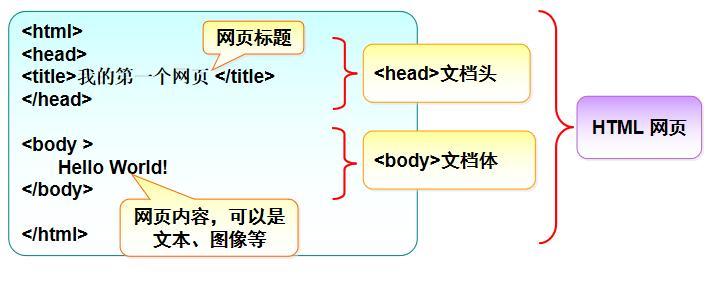
超文本标记语言(HTML)是构建网页内容的基石。你需要学习各种标签(tags)来定义网页的标题、段落、图片、链接等基本元素。掌握HTML是创建有效网页的基础。
CSS:网页的外衣
层叠样式表(CSS)负责网页的样式和布局。通过CSS,你可以对网页的字体、颜色、间距以及元素定位进行控制。学习CSS将帮助你创建出既美观又易用的网页界面。
JavaScript:网页的动态灵魂
JavaScript是一种在浏览器端运行的脚本语言,它赋予网页动态交互的能力。通过学习JavaScript,你可以为网页添加表单验证、动画效果以及各种互动功能。

实践操作:从入门到精通
第一步:选择合适的工具
对于初学者来说,合适的编辑器和浏览器是学习网页制作的首选。如VisualStudioCode、SublimeText等文本编辑器,以及Chrome、Firefox等浏览器,都是不错的选择。
第二步:HTML基础
学习创建一个简单的HTML文档,了解如何使用标签定义网页结构。掌握基本的HTML标签,如`
第三步:CSS布局与样式
了解CSS盒模型、浮动、定位等基本概念,并学习如何应用CSS属性来美化和布局你的网页。从简单的字体设置到复杂的网格布局,CSS是你打造美观网页的利器。
第四步:JavaScript交互
掌握JavaScript基础,学习如何编写函数、控制流程以及操作DOM(文档对象模型)。通过实践编写简单的交互脚本,如图片轮播、表单验证等,为你的网页增加交互性。
第五步:响应式网页设计
在移动设备日益普及的今天,学习如何制作响应式网页是必不可少的。了解媒体查询(MediaQueries)和弹性布局(Flexbox)、网格布局(Grid)等技术,让网页能够适应不同屏幕尺寸。
第六步:测试与调试
在网页制作的最后阶段,测试与调试是保证网页质量的关键步骤。学习使用开发者工具检查代码错误,并确保网页在不同设备和浏览器中能够良好运行。

深度指导与常见问题解答
学习资源推荐
互联网上有着丰富多样的学习资源,包括在线课程、视频教程、官方文档以及社区论坛。推荐初学者从W3Schools、MDNWebDocs等权威平台开始学习。
遇到问题怎么办?
在学习过程中,你可能会遇到各种问题。不要气馁,这是学习过程的一部分。可以尝试搜索问题、参与开发者社区讨论或向经验丰富的开发者寻求帮助。
如何提升实战经验?
理论知识需要通过实践才能转化为技能。尝试为一个真实的项目制作网页,如个人博客、小型企业网站等。通过项目实践,你能更好地理解理论知识,并在实战中发现和解决问题。
综上所述
掌握网页制作是一场既充满挑战又极具成就感的旅程。通过本文的引导,无论你是一个完全的初学者,还是希望进一步提升自己的技能,都能够找到适合自己的学习路径。记住,实践是学习网页制作的最佳方式,不要害怕犯错,每一步实践都会让你更接近成为一名专业的网页开发者。继续努力,未来属于你。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自集速seo,本文标题:《网页制作实用教程内容提要是什么?如何学习?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- SEO牛人是怎样刷百度下拉框的?有效提升关键词排名的秘诀是什么?
- seo如何优化关键词排名?有哪些技巧和方法?
- 网站推广有哪些方法?网站推广中常见问题有哪些?
- 西安外贸网站制作的案例有哪些?如何借鉴成功案例?
- 网站优化要做成什么样?如何确保最佳效果?
- 网站如何做seo排名优化?有哪些有效策略可以提升网站排名?
- 首页SEO优化不出排名怎么办?有效提升排名的技巧有哪些?
- 网站必备seo基础知识是什么?如何有效应用?
- seo排名快速提升的秘诀是什么?如何在短时间内实现?
- 企业建网站的好处是什么?如何选择合适的网站建设方案?
- 自助建网站有哪些优势?如何选择合适的自助建站平台?
- 网站建设方案如何满足客户需求?常见问题有哪些?
- 如何谨记网站SEO优化准则?网站流量提升指日可待吗?
- 如何巧妙进行冷门关键词优化?避免竞争的策略是什么?
- 重庆网站制作流程是怎样的?需要哪些准备工作?
- 如何优化网站内部文章和内链分页?常见问题有哪些解决方法?
- 如何实现互联网营销细化推广?非seo优化还有哪些方法?
- 网站制作需要哪些技术支持?如何获取这些技术支持?
- 百度关键词排名软件如何使用?
- 网站设计企业如何提供专业服务?选择时应注意哪些问题?
- 热门tag