网站建设中的导航设计(如何设计好网站导航)
![]() 游客
2024-11-09 10:46:01
74
游客
2024-11-09 10:46:01
74
网站的导航是用户访问网站时的第一步,设计好的导航可以让用户更快速地找到自己需要的信息,提高用户体验。本文将介绍网站建设中的导航设计,包括导航的类型、布局、样式、交互等方面的设计要点,希望能对网站建设者有所启发和帮助。

一、导航类型的选择
在设计网站导航时,需要根据网站的类型和内容来选择合适的导航类型。常见的导航类型有水平导航、垂直导航、面包屑导航、侧边栏导航、标签导航等,不同类型的导航有着各自的优点和适用场景。
二、布局设计
导航的布局对于整个网站的视觉效果和用户体验都有着很大的影响。在设计布局时需要考虑页面内容和导航的位置、大小、颜色、字体等因素。合理的布局可以让用户更快速地找到自己需要的信息,提升用户体验。
三、样式设计
在设计网站导航的样式时需要考虑美观和实用性的平衡。样式设计包括导航的背景色、字体颜色、字体大小、图标样式等。合适的样式设计可以让用户更容易地理解导航的功能和内容。
四、交互设计
导航的交互设计是指用户在使用导航时的交互过程,包括鼠标悬浮、点击、拖拽等操作。在设计交互时需要考虑用户的习惯和操作方式,让用户在使用导航时更加方便和自然。
五、导航的内容
导航的内容是网站重要的组成部分,需要根据网站的类型和内容来确定导航菜单的内容。一般来说,导航菜单应该包括网站的主要板块和功能,同时也要考虑到用户的需求和喜好。
六、导航栏的位置
导航栏的位置是影响网站视觉效果和用户体验的重要因素之一。一般来说,导航栏应该位于页面的上部或左侧,这样可以让用户更容易地找到导航菜单,并且不会影响页面内容的展示。
七、导航菜单的大小
导航菜单的大小应该根据网站的内容和导航类型来确定。导航菜单过小会让用户难以识别和点击,导航菜单过大会影响页面的展示效果。合适的大小可以让用户更容易地找到自己需要的内容。
八、导航菜单的颜色
导航菜单的颜色也是影响网站视觉效果和用户体验的重要因素之一。颜色应该根据网站的风格和内容来确定,一般来说,选用明亮的颜色可以吸引用户的注意力,但是也要避免过于花哨的颜色。
九、字体的选择
字体的选择也是导航设计中非常重要的一环。字体应该根据网站的风格和内容来确定,一般来说,选用易读性较好的字体可以让用户更容易地理解导航菜单的内容。
十、标签页设计
标签页也是常见的导航类型之一,在设计标签页时需要考虑标签的大小、颜色、字体、位置等因素。合适的标签页设计可以让用户更容易地找到自己需要的信息。
十一、面包屑导航设计
面包屑导航是指在页面中展示当前位置和路径的导航方式,可以让用户更容易地找到自己所在的位置和路径。在设计面包屑导航时需要考虑颜色、样式、位置等因素。
十二、响应式设计
响应式设计是指可以在不同设备上展示不同的导航菜单和布局。在设计响应式导航时需要考虑设备的大小和分辨率,以及用户的使用习惯和操作方式。
十三、导航的优化
优化导航可以让用户更容易地找到自己需要的信息,提升用户体验。在优化导航时需要考虑页面加载速度、搜索功能、导航内容的排列顺序等因素。
十四、用户反馈
用户反馈可以帮助网站建设者更好地了解用户需求和喜好,以及改进导航菜单的设计。在收集用户反馈时需要考虑问卷调查、用户评价等方式,以及及时回复用户的反馈和建议。
十五、
设计好的导航可以提高网站的用户体验和可用性,让用户更容易地找到自己需要的信息。在设计导航时需要考虑导航类型、布局、样式、交互等方面的要点,以及根据用户反馈进行优化和改进。希望本文能对网站建设者有所启发和帮助。
网站导航设计的重要性
在如今的互联网时代,网站已成为公司、个人展示与宣传自己的重要平台。为了更好地展示自己,网站的设计变得越来越重要。而网站导航设计则是网站中最基本、也最重要的设计之一。
认识网站导航设计
网站导航设计是指为访问者提供能够快速有效地找到所需内容的系统,通常体现在网站主页上。好的导航设计能够帮助访问者快速找到所需内容,降低用户流失率,提高用户满意度。
导航设计的分类
导航设计主要分为两大类:水平式导航和垂直式导航。水平式导航放置于页面顶部,适用于菜单项较少的情况;垂直式导航放置于页面左侧或右侧,适用于菜单项较多的情况。
导航栏的布局设计
导航栏设计需要考虑布局、字体、颜色等多个因素。合理布局可以使网站更美观大方,字体的选择和颜色的搭配能够提高用户的阅读体验。
菜单项的设置
菜单项的设置需要根据网站的类型和内容来进行。通常情况下,菜单项应该设置得简洁明了,方便访问者快速找到所需内容。
导航栏的交互设计
导航栏的交互设计需要考虑到用户体验,如:滚动条的出现、菜单项的二级或多级菜单等都需要经过精心设计,以提高用户体验。
面包屑导航的设计
面包屑导航是指为访问者提供当前所在位置的路径,以便访问者能够更好地了解自己所处位置,并快速返回需要浏览的页面。
搜索框的设计
搜索框是网站中另一个重要的设计元素。合理的搜索框设计能够帮助用户快速查找内容,节省用户时间。
导航设计的响应式布局
随着移动设备的广泛普及,网站导航的响应式布局已成为现代网站设计中必备要素。响应式布局能够适应不同尺寸设备,并保持页面美观。
导航设计的可访问性
导航设计的可访问性是指导航栏应该能够被盲人等障碍人群识别。在设计导航栏时应该注意菜单项的描述文字,以方便这些群体浏览网站。
网站导航的扁平化设计
扁平化设计是一种简约而精致的设计风格,适用于现代化、清爽的网站。扁平化设计强调简单、明了,能够帮助用户快速找到所需信息。
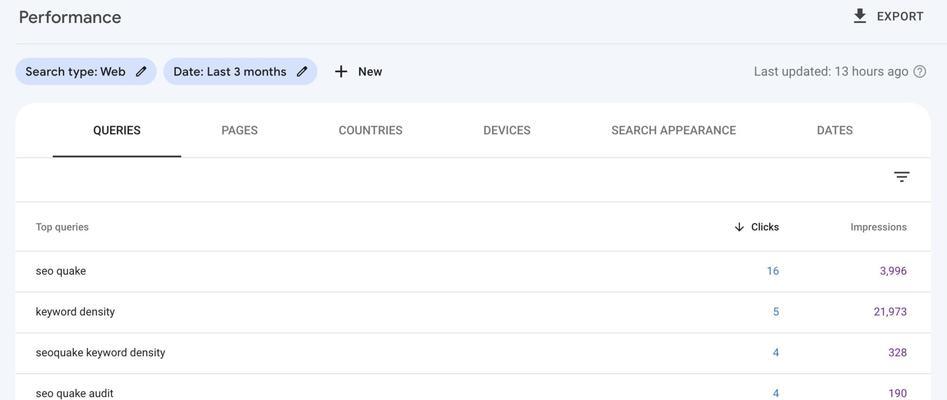
导航设计的数据统计
通过数据统计,可以了解用户喜好、习惯等信息,以帮助完善导航设计,提高网站的用户体验。
导航设计与SEO优化
导航设计是网站SEO优化中非常重要的一环。合理的导航设计能够帮助搜索引擎更好地了解网站结构和内容,提高网站的排名。
导航设计的调整与更新
随着网站内容的不断更新,导航设计也需要不断调整和更新。这样才能确保用户能够快速找到最新的信息。
导航设计的案例分析
通过对已有网站导航设计的案例分析,可以更好地了解优秀的导航设计应该如何实现。
好的导航设计是网站用户体验的关键之一,要合理地考虑布局、菜单项设置、交互设计、搜索框等因素。只有在不断调整和更新的基础上,才能打造出易用的网站导航系统。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自集速seo,本文标题:《网站建设中的导航设计(如何设计好网站导航)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 前端怎么调用后台接口?
- 如何提高企业营销型网站的百度索引量?有哪些有效策略?
- 手机端网站SEO怎么做?七个有效方法提升移动搜索排名?
- 如何在VisualBasic中合并多条语句到一行?
- 网站被降权有哪些征兆?如何快速恢复网站排名?
- 你对网站权重了解多少?如何提升网站权重的策略是什么?
- 快手小店0元开通流程是什么?开通后如何管理小店?
- 企业知识管理的评价方法有哪些?
- 如何深入理解JavaEE事务管理?
- 外链与内链哪个更重要?如何平衡两者以优化SEO效果?
- 做网站优化需要了解什么?SEO优化的常见问题有哪些?
- 网站SEO关键词布局技巧是什么?如何有效布局提高排名?
- 如何通过文章优化提升关键词排名并增加获客量?
- 宠物网站设计有哪些要点?
- 谷歌今年3月为Android带来了哪些新功能?
- SpringCloudZuul后端蓝绿部署策略的深度解析是什么?
- 西安如何打造专属数字空间的艺术?
- 如何通过中文网页字体提升品牌形象和用户体验?
- ASPNET从入门到精通包含哪些知识点?
- 操作系统安全隔离技术如何工作?资源访问控制的重要性是什么?
- 热门tag